티스토리 뷰
728x90
반응형
예제 1
Step03_blockElement.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step03_blockElement.html</title>
</head>
<body>
<div>div 요소는 주로 문단을 나타낼 때 사용합니다.</div>
<div>div 요소는 주로 다른 요소를 포함 시키는 용도로 사용합니다.</div>
<div>문단3</div>
<div>문단4</div><div>문단5</div><div>문단6</div>
<div>
<p>단락 1 입니다.</p>
<p>단락 2 입니다.</p>
<p>단락 3 입니다.</p>
</div>
</body>
</html>
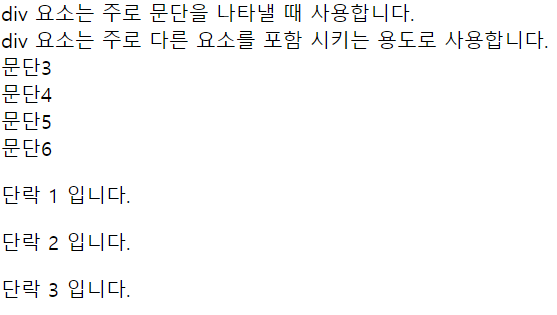
실행 결과

문단과 단락이 헷갈리는데, 단락은 좀 더 문장 구조적인 관점에서 보는 것 같고, 문단은 html에서 상하를 나누는 개념인 것 같은데 맞는지 확실하게는 모르겠다. 아직도 헷갈림..
중요한 것은 <p>는 보다시피 상하 margin이 있다는 것!
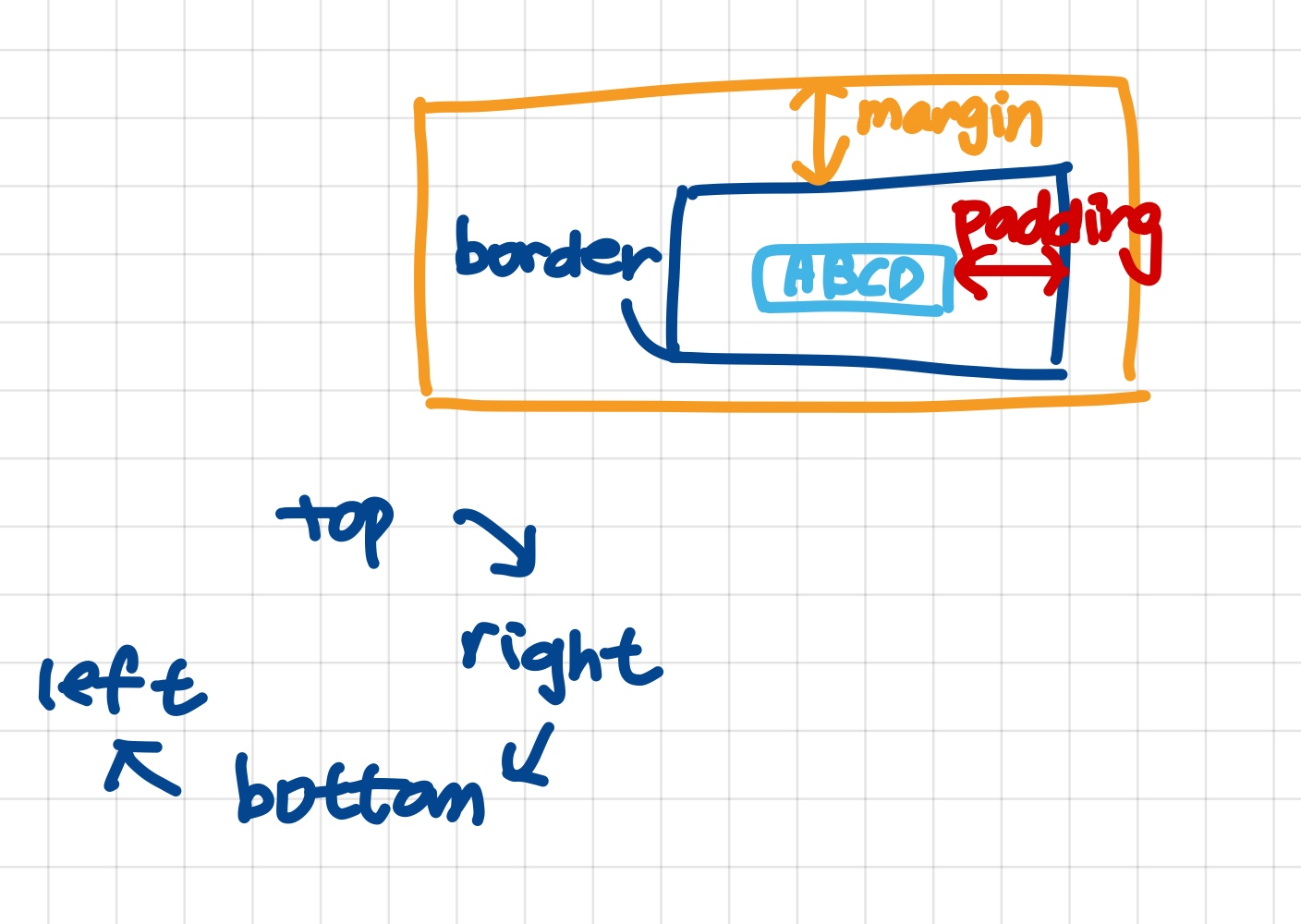
여기서 참고!

따로 포스팅할진 아직 모르겠지만, top->right->bottom->left의 시계방향으로 보통 이야기하고, padding, border, margin의 개념은 정확히 알아둬야할 것 같다.
예제 2
Step03_blockElement2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>
안녕하세요!<br>
오늘부터 본격적으로 시작이군요<br>
열심히<br>
재미있게<br>
공부해 봅시다<br>
</p>
</body>
</html>
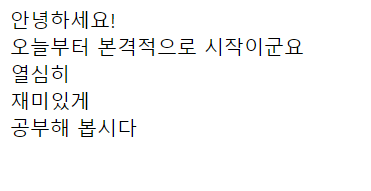
실행 결과

예제 3
Step03_blockElement3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step03_blockElement3.html</title>
</head>
<body>
<h1>대제목</h1>
<h2>중제목</h2>
<h3>소제목</h3>
<h4>hn 요소도 block 요소 입니다.</h4>
<h5>h1~h6 까지 있습니다.</h5>
<h6>h6 입니다.</h6>
<p>p 요소는 주로 문자열로 구성된 단락(paragraph) 를 구성할때 사용합니다.</p>
<p>p 요소도 역시 block element 입니다.</p>
<p>동쪽으로 가면 <br> 귀인을 만나요! </p>
</body>
</html>
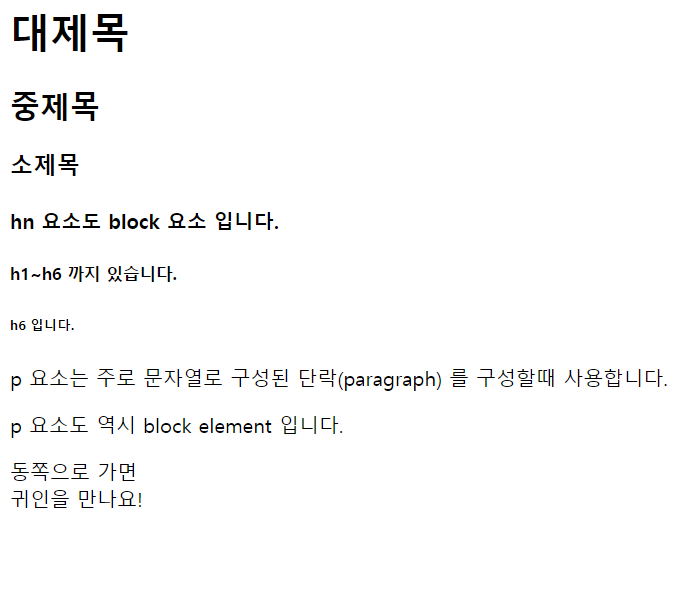
실행 결과

반응형
'development > html javascript CSS' 카테고리의 다른 글
| [HTML] table (0) | 2021.10.07 |
|---|---|
| [HTML] dl dt dd (0) | 2021.10.06 |
| [HTML] ul과 ol (0) | 2021.10.06 |
| [HTML] inline Element (0) | 2021.10.06 |
| [HTML] 기초(HTML, CSS, Javascript, 요소, 속성, 값, block, inline element) (0) | 2021.10.06 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- R
- 덱
- 큐
- 브루트 포스
- 프로그래머스
- 장고
- 자바스크립트
- 파이썬
- jsp
- Django
- append
- Case When
- Java
- 문자열
- jQuery
- python
- Oracle
- bootstrap
- 스프링
- brute force
- 정렬
- html
- 단계별로풀어보기
- javascript
- 고득점 키트
- web
- CSS
- 백준
- 자바
- baekjoon
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
