티스토리 뷰
728x90
반응형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step08_table.html</title>
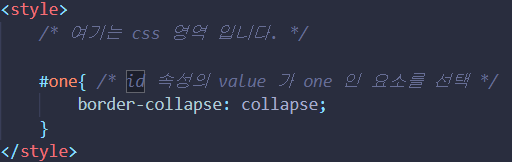
<style>
/* 여기는 css 영역 입니다. */
#one{ /* id 속성의 value 가 one 인 요소를 선택 */
border-collapse: collapse;
}
</style>
</head>
<body>
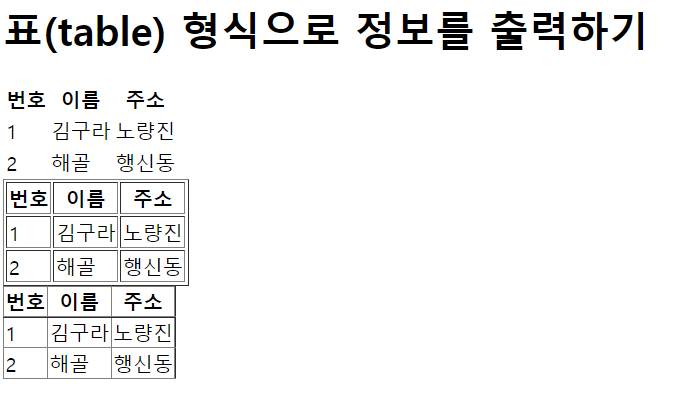
<h1>표(table) 형식으로 정보를 출력하기</h1>
<table>
<tr>
<th>번호</th>
<th>이름</th>
<th>주소</th>
</tr>
<tr>
<td>1</td>
<td>김구라</td>
<td>노량진</td>
</tr>
<tr>
<td>2</td>
<td>해골</td>
<td>행신동</td>
</tr>
</table>
<table border="1">
<tr>
<th>번호</th>
<th>이름</th>
<th>주소</th>
</tr>
<tr>
<td>1</td>
<td>김구라</td>
<td>노량진</td>
</tr>
<tr>
<td>2</td>
<td>해골</td>
<td>행신동</td>
</tr>
</table>
<table border="1" id="one">
<tr>
<th>번호</th>
<th>이름</th>
<th>주소</th>
</tr>
<tr>
<td>1</td>
<td>김구라</td>
<td>노량진</td>
</tr>
<tr>
<td>2</td>
<td>해골</td>
<td>행신동</td>
</tr>
</table>
</body>
</html>
* 스타일 적용 시 id를 활용한다.


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step08_table2.html</title>
</head>
<body>
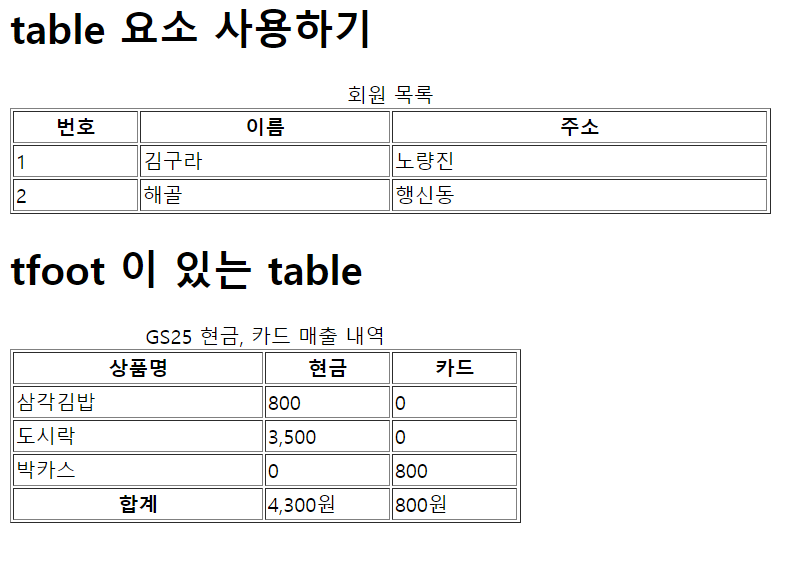
<h1>table 요소 사용하기</h1>
<table border="1">
<!-- 표의 제목은 caption 요소 안에 표기 한다. -->
<caption>회원 목록</caption>
<!-- 칼럼의 폭을 조절하고 싶으면 colgroup 요소를 활용한다. -->
<colgroup>
<col width="100">
<col width="200">
<col width="300">
</colgroup>
<thead>
<tr>
<th>번호</th>
<th>이름</th>
<th>주소</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>김구라</td>
<td>노량진</td>
</tr>
<tr>
<td>2</td>
<td>해골</td>
<td>행신동</td>
</tr>
</tbody>
</table>
<h1>tfoot 이 있는 table</h1>
<table border="1">
<caption>GS25 현금, 카드 매출 내역</caption>
<colgroup>
<col width="200">
<col width="100">
<col width="100">
</colgroup>
<thead>
<tr>
<th>상품명</th>
<th>현금</th>
<th>카드</th>
</tr>
</thead>
<tfoot>
<tr>
<th>합계</th>
<td>4,300원</td>
<td>800원</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>삼각김밥</td>
<td>800</td>
<td>0</td>
</tr>
<tr>
<td>도시락</td>
<td>3,500</td>
<td>0</td>
</tr>
<tr>
<td>박카스</td>
<td>0</td>
<td>800</td>
</tr>
</tbody>
</table>
</body>
</html>
* caption으로 table 제목 설정

* 열 혹은 행 그룹지어 설정

* tfoot

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step08_table3.html</title>
<style>
table{
border-collapse: collapse;
}
</style>
</head>
<body>
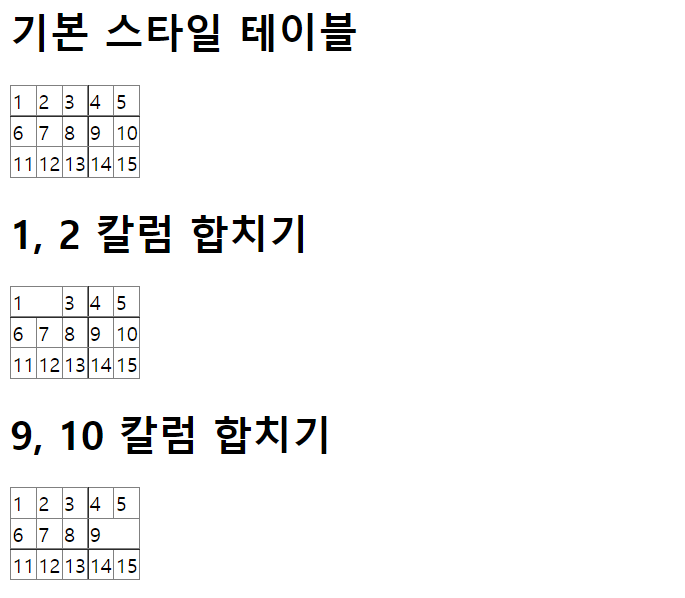
<h1>기본 스타일 테이블</h1>
<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
</tr>
</table>
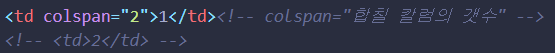
<h1>1, 2 칼럼 합치기</h1>
<table border="1">
<tr>
<td colspan="2">1</td><!-- colspan="합칠 칼럼의 갯수" -->
<!-- <td>2</td> -->
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
</tr>
</table>
<h1>9, 10 칼럼 합치기</h1>
<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
<td colspan="2">9</td>
<!-- <td>10</td> -->
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
</tr>
</table>
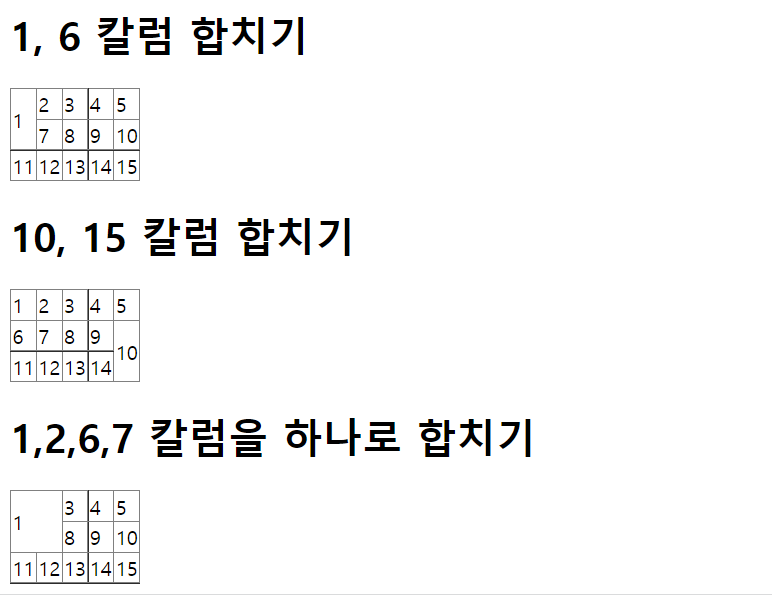
<h1>1, 6 칼럼 합치기</h1>
<table border="1">
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<!-- <td>6</td> -->
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
</tr>
</table>
<h1>10, 15 칼럼 합치기</h1>
<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td rowspan="2">10</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<!-- <td>15</td> -->
</tr>
</table>
<h1>1,2,6,7 칼럼을 하나로 합치기</h1>
<table border="1">
<tr>
<td colspan="2" rowspan="2">1</td>
<!-- <td>2</td> -->
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<!-- <td>6</td>
<td>7</td> -->
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
</tr>
</table>
</body>
</html>

*칼럼 합치기

<thead> : 없어도 동작은 함. table head로 테이블의 가장 윗줄. 테이블 항목 열을 나타내는 태그.
<tbody>
<th> : bold체, 가운데 정렬. 주로 thead 혹은 tfoot에서 항목 개별을 나타낼 때 사용하는 태그.
<tr> : row. 행으로 묶을 때 사용.
<td> : 각각 요소.
반응형
'development > html javascript CSS' 카테고리의 다른 글
| [HTML] anchor (0) | 2021.10.07 |
|---|---|
| [HTML] form (0) | 2021.10.07 |
| [HTML] dl dt dd (0) | 2021.10.06 |
| [HTML] ul과 ol (0) | 2021.10.06 |
| [HTML] inline Element (0) | 2021.10.06 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 고득점 키트
- 파이썬
- Case When
- 자바
- web
- 정렬
- 스프링
- 문자열
- 덱
- jsp
- 자바스크립트
- 브루트 포스
- 프로그래머스
- 큐
- Oracle
- 장고
- append
- 백준
- javascript
- python
- baekjoon
- CSS
- html
- Java
- jQuery
- bootstrap
- Django
- brute force
- R
- 단계별로풀어보기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
