티스토리 뷰
728x90
반응형
다음 게시물에서 DragonFlight라는 슈팅게임을 구현해보려 한다.
따라서, DragonFlight 구현에 필요한 canvas 사용법에 대해 알아보려 한다.
Step1. 캔버스 생성하기, 도구 준비하기
<canvas id = "myCanvas" width = "500" height = "500"></canvas>
<script>
//canvas의 참조값 얻어오기
let canvas = document.querySelector("#myCanvas");
//canvas에 그림을 그릴 수 있는 도구(context)의 참조값 얻어오기
let context = canvas.getContext("2d");
</script>canvas 생성에는 <canvas> 태그를 사용한다.
context는 그림을 그릴 수 있는 도구로, context의 참조값도 얻어온다.
중요한 점은, context와 canvas는 서로 독립적이라는 것이다.
Step2. 선 스타일 지정하기
<script>
//선의 굵기
context.lineWidth = 10;
//선의 색상
context.strokeStyle = "#00ff00";
//선의 시작과 끝을 둥글게
context.lineCap = "round";
//선의 교차점을 둥글게
context.lineJoin = "round";
</script>
Step3. 선 그리기
<script>
//경로 시작
context.beginPath();
//시작점 지정
context.moveTo(100,100);
//이을점 지정
context.lineTo(200,200);
context.lineTo(300,50);
//실제로 그리기
context.stroke();
//경로 마무리
context.closePath();
</script>stroke를 꼭 해주어야 한다. stroke를 하지 않으면 캔버스에 아무것도 표시되지 않는다.
Step4. 이미지 삽입하기
<script>
//이미지 객체를 생성하고
let kimImg = new Image();
//이미지 로딩을 시작한다.
kimImg.src = "images/kim1.png";
//로딩이 완료되면 실행할 함수 등록
//(이미지 로딩(onload)일 때를 사용해야 하는이유:
//페이지 로딩 시점에 이미지가 로딩이 되지 않았다면 이미지가 표출되지 않을 수 있음)
kimImg.onload = function(){
//canvas에 그리기(x, y, 가로, 세로)
context.drawImage(kimImg,100,200,200,200);
};
</script>new Image()는 힙 영역에 이미지 객체를 생성한다.
onload를 사용하는 이유는, 페이지 로딩 시점에 이미지가 로딩되어 있지 않다면 이미지가 표출되지 않을 수 있기 때문이다.
context.drawImage()내의 매개변수는, 이미지, x좌표, y좌표, 가로길이, 세로길이이다.
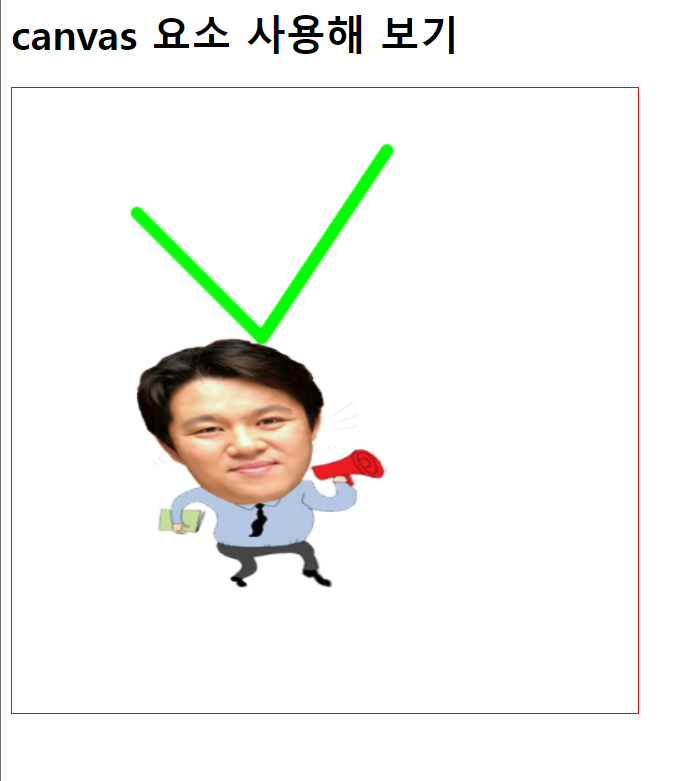
여기까지 실행한 결과는 다음과 같다.

Step5. 마우스가 움직일 때 마우스를 따라 그림그리기
<script>
canvas.addEventListener("mousemove",function(e){
context.drawImage(kimImg,e.offsetX,e.offsetY,100,100);
});
</script>e.offsetX와 e.offsetY는 각각 마우스 위치의 x좌표와 y좌표이다.
여기서 중요한 점은, 마우스 포인트의 위치가 이미지의 좌상단 꼭짓점에 위치한다는 것이다.
※ canvas에서 좌표는 좌상단을 원점으로 하며, 아래로 갈수록, 우측으로 갈수록 (+) 를 띄고, 그 반대로 갈수록 (-)를 띈다.
마우스 커서의 위치를 이미지 중앙에 위치시키기 위한 코드는 다음 게시물에서 다뤄보겠다.
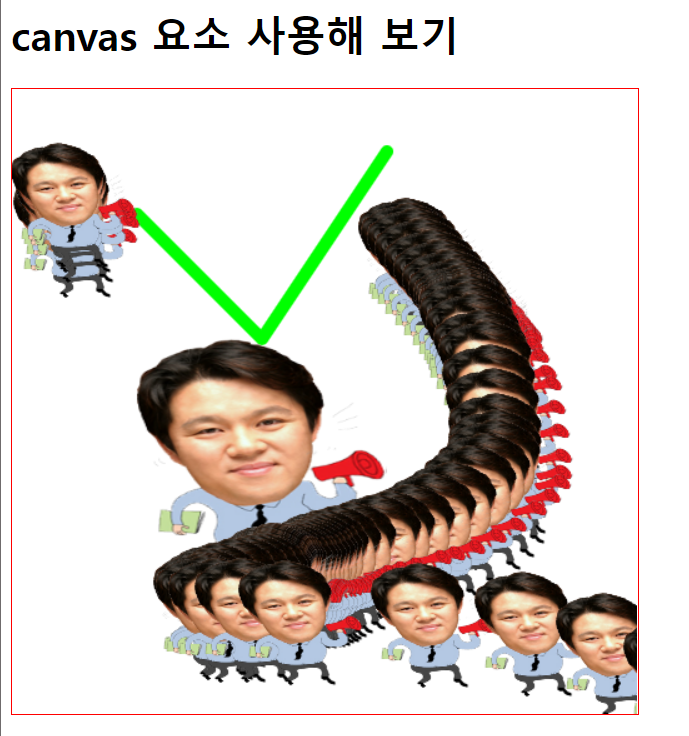
따라서 최종 결과물과 최종 코드는 다음과 같다.
최종 결과물

최종 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step12_canvas.html</title>
<style>
canvas{
border :1px solid red;
}
</style>
</head>
<body>
<h1>canvas 요소 사용해 보기</h1>
<!--
글자, 그림, 이미지 등을 javascript를 활용해서 출력할 수 있는 canvas 요소
속성을 이용해서 가로, 세로 크기를 지정한다.
-->
<canvas id = "myCanvas" width = "500" height = "500"></canvas>
<script>
//canvas의 참조값 얻어오기
let canvas = document.querySelector("#myCanvas");
//canvas에 그림을 그릴 수 있는 도구(context)의 참조값 얻어오기
let context = canvas.getContext("2d");
//선의 굵기
context.lineWidth = 10;
//선의 색상
context.strokeStyle = "#00ff00";
//선의 시작과 끝을 둥글게
context.lineCap = "round";
//선의 교차점을 둥글게
context.lineJoin = "round";
//경로 시작
context.beginPath();
//시작점 지정
context.moveTo(100,100);
//이을점 지정
context.lineTo(200,200);
context.lineTo(300,50);
//실제로 그리기
context.stroke();
//경로 마무리
context.closePath();
//이미지 객체를 생성하고
let kimImg = new Image();
//이미지 로딩을 시작한다.
kimImg.src = "images/kim1.png";
//로딩이 완료되면 실행할 함수 등록
//(이미지 로딩(onload)일 때를 사용해야 하는이유:
//페이지 로딩 시점에 이미지가 로딩이 되지 않았다면 이미지가 표출되지 않을 수 있음)
kimImg.onload = function(){
//canvas에 그리기(x, y, 가로, 세로)
context.drawImage(kimImg,100,200,200,200);
};
canvas.addEventListener("mousemove",function(e){
context.drawImage(kimImg,e.offsetX,e.offsetY,100,100);
});
</script>
</body>
</html>반응형
'development > html javascript CSS' 카테고리의 다른 글
| [JavaScript] audio (0) | 2021.10.26 |
|---|---|
| [JavaScript] Canvas 활용하기 #2 / clearRect(), 배경이미지 넣기 / 마우스 커서 위치 설정하기 (0) | 2021.10.26 |
| [JavaScript] JSON / JSON.parse(), JSON.stringify() (0) | 2021.10.19 |
| [JavaScript] this 복습하기 / EventListener에서의 this (0) | 2021.10.19 |
| [JavaScript] Math 객체 활용하기 / ceil(), round(), floor(), random() (0) | 2021.10.19 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- brute force
- Django
- baekjoon
- Case When
- html
- jsp
- 브루트 포스
- web
- 자바
- jQuery
- append
- Java
- 큐
- 자바스크립트
- javascript
- 단계별로풀어보기
- bootstrap
- 정렬
- 고득점 키트
- 장고
- Oracle
- 문자열
- 스프링
- R
- 덱
- 프로그래머스
- CSS
- 파이썬
- 백준
- python
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
