티스토리 뷰
728x90
반응형
1. 함수 호출 시 함수 안쪽으로 실행순서가 들어가고 끝나면, 혹은 return을 만났을 때 최소한 undefined라도 반드시 어떤 값을 가지고 온다.
2. undefined도 데이터 타입의 일종이다.
3. 함수는 일괄수행할 자바스크립트를 묶어놓는 기능을 한다.
첫번째 예제를 살펴보자.
예제1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//function type
// undefined 를 리턴해주는 함수
let f1=function(){
//일괄 실행할 javascript 를 { } 안에 작성해서 준비할수 있다.
console.log("하나");
console.log("두울");
console.log("세엣");
};
// number type 을 리턴해주는 함수
let f2=function(){
console.log("f2() 호출됨!");
return 999; //return (되돌려준다, 함수를 끝낸다, 함수를 호출한 곳으로 돌아간다.)
};
// string type 을 리턴해주는 함수
let f3=function(){
console.log("f3() 호출됨");
return "hello~";
};
// object type 을 리턴해주는 함수
let f4=function(){
console.log("f4() 호출됨");
let obj={num:1, name:"kim"};
return obj;
};
// array type 을 리턴해 주는 함수
let f5=function(){
console.log("f5() 호출됨");
return [10, 20, 30];
};
</script>
</body>
</html>
f1함수를 제외하고는 모두 return을 해주는 모습을 확인할 수 있다.

위의 사진에서
let result1 = f1; 일 경우, result1의 data type은 function 이고,
let result2 = f2();로 했을 때 f2함수를 호출하고 함수가 끝나고 리턴된 값이 999 즉 number data type이므로 result2의 data type 역시 number이다.
하지만 let result3 = f1();에서 f1함수는 리턴값이 없으므로 undefined data type을 가져옴을 알 수 있다. 따라서 result3의 data type 역시 undefined data type이다.
즉,
result1: f1 함수 대입.
result2: f2 함수 호출값 대입.
result3: f1 함수 호출값 대입.
두번째 예제를 살펴보자.
예제2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 두 개의 숫자를 전달 받아 두 수의 합을콘솔창에 출력하는 함수 만들어보기 -->
<script>
let showSum = function(num1 ,num2){
let result = num1+num2;
console.log(result);
}
//함수 호출 시 undefined 형식 왜냐면, 리턴값 저장하지 않기 때문
</script>
</body>
</html>

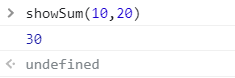
두번째 예제는 두 수의 합을 콘솔창에 출력하는 함수를 만드는 예제이다.
예제1과 마찬가지로 리턴값을 저장하지 않기 때문에 함수 호출 시 undefined 형식이 나온다.
반응형
'development > html javascript CSS' 카테고리의 다른 글
| [HTML/JavaScript/CSS] 마크업을 편하게 하는 방법 (0) | 2021.10.12 |
|---|---|
| [JavaScript] 이벤트처리 / EventListener, id / querySelector (0) | 2021.10.08 |
| [JavaScript] 데이터타입(2) object, array, function / splice(), push() (0) | 2021.10.08 |
| [JavaScript] 데이터 타입(1) boolean, number, string (0) | 2021.10.08 |
| [JavaScript] 함수 이용하기 (0) | 2021.10.08 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- brute force
- 문자열
- 고득점 키트
- 자바스크립트
- 단계별로풀어보기
- 브루트 포스
- 덱
- Java
- baekjoon
- jQuery
- web
- python
- 정렬
- 프로그래머스
- 스프링
- append
- 파이썬
- 백준
- Oracle
- jsp
- Case When
- bootstrap
- 큐
- CSS
- R
- html
- 장고
- javascript
- Django
- 자바
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
