티스토리 뷰
728x90
반응형
DB 연동을 해보자.
1. settings.py 설정하기
(로컬 DB를 사용할 것이라면 이 과정은 생략한다.)
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'test', #<--- DB명 : db는 미리 작성되어 있어야 함.
'USER': 'root', #<--- 계정명
'PASSWORD': '123', #<--- 계정 암호
'HOST': '127.0.0.1', #<--- DB가 설치된 컴의 ip
'PORT': '3306', #<--- DBMS의 port 번호
}
}
2. models.py에 클래스 작성하기

3. 마이그레이션 파일 만들기
3-1) 프로젝트 우클릭 - Django - Make Migrations

3-2) 적용할 app 이름 작성

3-3) 파일 트리에 migrations 생긴 모습 확인하기

* 명령어를 사용하는 방법
python manage.py makemigrations [app_name] #migration 파일 만들기
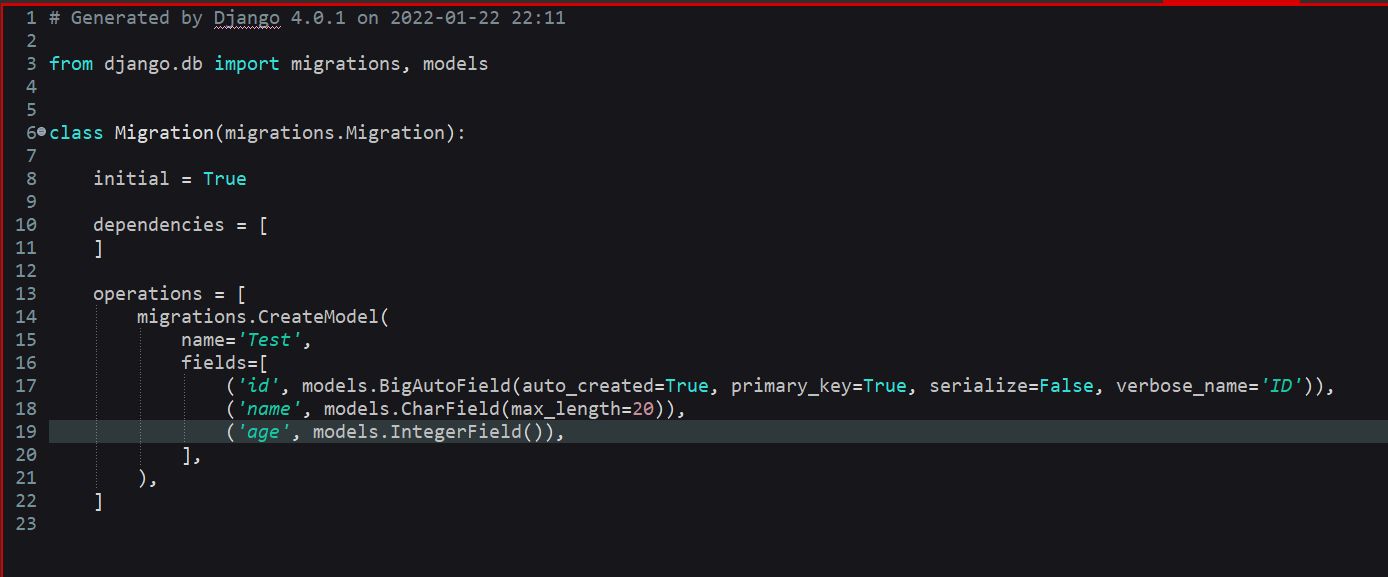
python manage.py migrage [app_name] #DB에 migration 적용하기4) 0001_initial.py 확인하기

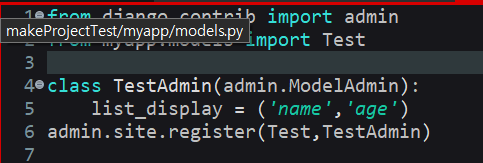
5. admin.py 작성하기
추가적으로 admin.py를 작성하여 admin 페이지에서 사용할 수 있다.
admin.py

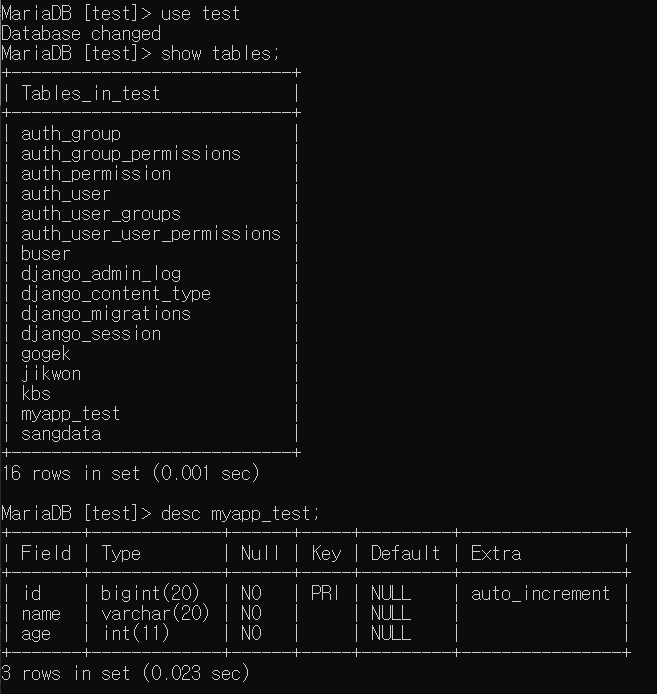
6. table이 잘 만들어졌는지 확인하기

test라는 Database의 테이블 목록이다.
myapp_test라는 이름으로 테이블이 생성되었고, 직접 만든 name과 age 필드와, auto_increment로 자동 생성되는 id를 확인할 수 있다.
반응형
'WEB > Django' 카테고리의 다른 글
| [Django] 포트 번호 변경하기 (0) | 2022.01.23 |
|---|---|
| [Django] inspectdb로 기존 테이블 가져오기 (0) | 2022.01.23 |
| [Django] 세션 session (0) | 2022.01.23 |
| [Django] 간단한 프로젝트 만들고 실행하는 법 (0) | 2022.01.23 |
| [Django] MTV 패턴 (0) | 2022.01.23 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Oracle
- 백준
- jQuery
- 스프링
- 큐
- baekjoon
- 고득점 키트
- Django
- 프로그래머스
- 정렬
- 단계별로풀어보기
- CSS
- python
- html
- Case When
- 자바스크립트
- bootstrap
- 덱
- jsp
- 자바
- Java
- web
- R
- 장고
- 문자열
- brute force
- javascript
- 브루트 포스
- append
- 파이썬
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
